Collection of Best WordPress Footer Designs
Below is the list of the best WordPress footer designs that we found across the web. We probably have missed a lot others. If you know a footer design on a WordPress powered site that you think will be worthy to be mentioned at WPBeginner please share it with us in the comments.
1. David Hellmann


3. Boagworld


5. Torrance Web Design

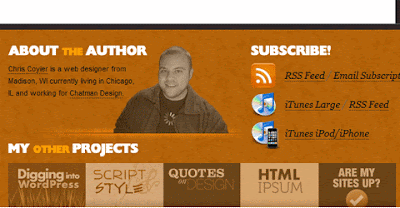
6. Carsonified


8. John Cow

9. Branded07

10. Bcandullo

11. Wire Roses

12. Problogger


14. GoMediaZine

15. Mr. Diggles

16. CSS-Tricks

17. Starseite

18. Blog me tender

19. Colorburned

20. Iemai

What to add on a footer design?
As you can see in the showcase above, your possibilities are limited by your imagination. Some of the features site displayed in our showcase have:Contact form
Author’s Biography
Author’s sites
Resources
Search Area
Tag cloud
Archives
Recent Posts
Sponsors
RSS Subscribe Reminder
Social Media Profiles
Calendar
Reader showcase
Featured/Popular posts
Now these should be not the limit to your footer. You do not need to have all of these elements in your footer. Although it would be a test of your creativity if you can put them all in and make it look good.
One thing you should keep in mind when reorganizing your footer is that you want to make it look good and clean. The more organized your footer is, the better it is to go through by your users. You can go to great deal of customizations for your footer design in WordPress, as far as making your entire footer widget-compatible.
Below we will provide you with snippets or other options that you can use to add all the features that we listed from the top notch WordPress Footer Designs. Note: That most of these jobs will require knowledge of HTML and CSS. If you don’t have that knowledge this is the end of post for you.
Contact Form
Adding a contact form is possible with the cforms plugin. Simply download/activate the plugin and modify the settings to your need. Once you have the settings set up, you will need to paste the code provided by the plugin in your footer.php. Make sure to style it and make it fit with your design.
Author’s Biography
You can simply edit footer.php and add the text in the codes, or you can actually use the author’s description feature from WordPress and display your author biography. This will only work if it is a one man blog. When editing your profile under the Users Tab in WordPress admin area, you have a field that says Biography. You can write the text there and instead of typing the text out in the .php file just add this snippet:
Replace the number 1 with the user id.
External Links
This will include resources, social media profiles, or author links. You can either insert the links manually in your footer.php and add and remove the link each time by modifying your php file, or you can simply use the links category feature in WordPress and modify links via admin panel. First you need to create a blogroll category named resources, and add all resource links there. The name of the category does not really matter, but be sure to add only the links you want to be placed in the footer there.
Add the following code where you want to place it:
Tag Cloud
To display tag cloud, use the following snippet:
Display Recent Posts




1 comments:
Nice post
Post a Comment